The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.





















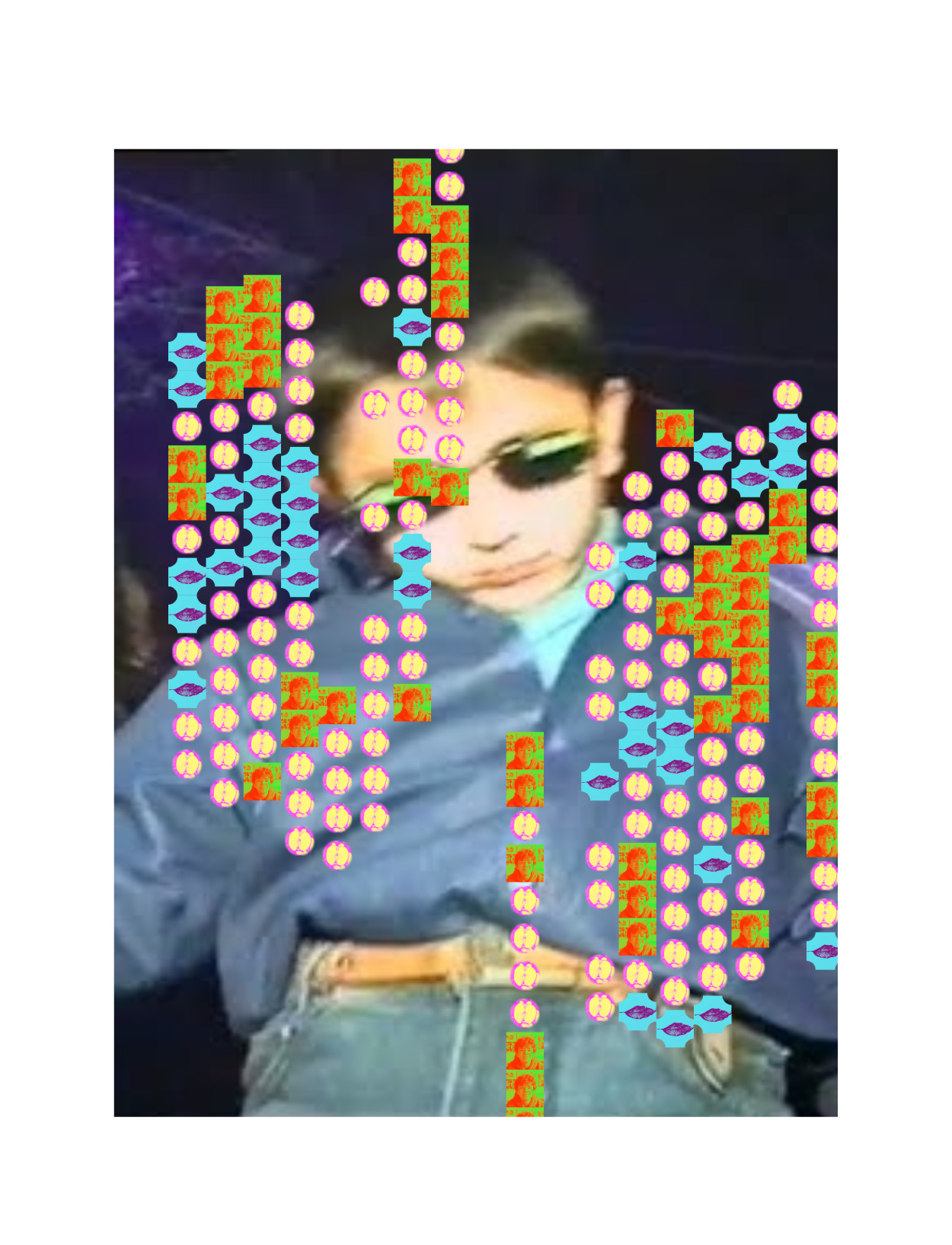
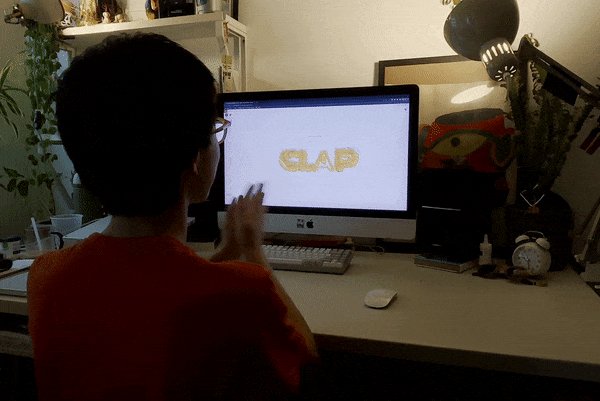
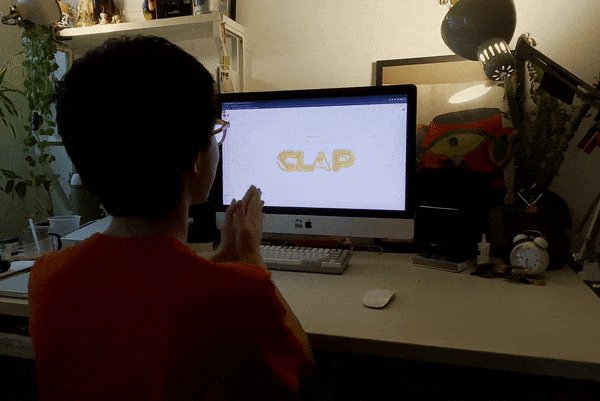
"Me, Myself, and a Round of Applause"
Experimenting with sound-reactive code, I turned self-applause into a game. The louder you clap, the more vibrant the celebration on screen. Take a break, and have a celebration! Whatever achievements deserve your round of applause! 👏❤️💐
Click here to celebrate yourself!







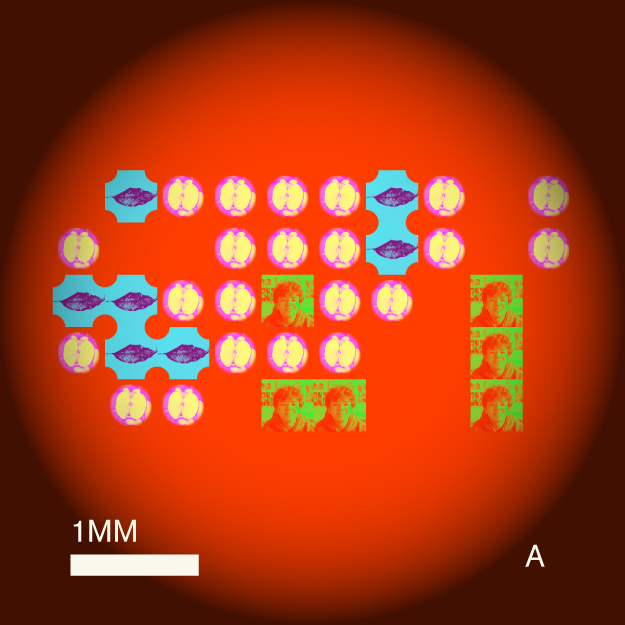
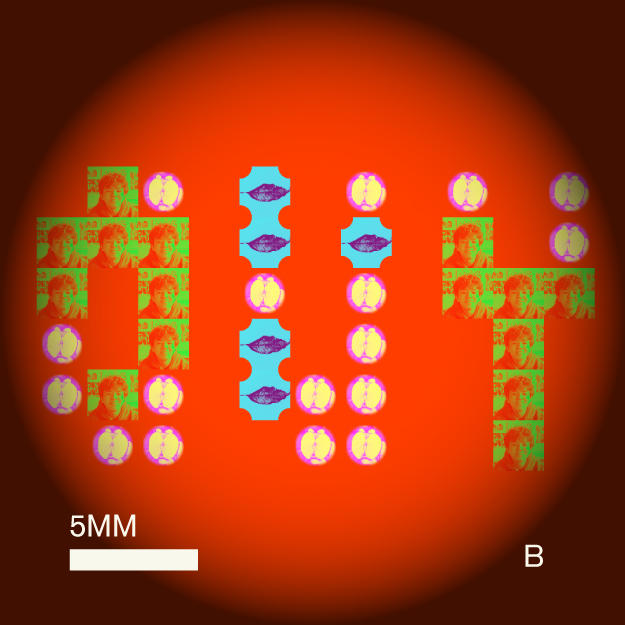
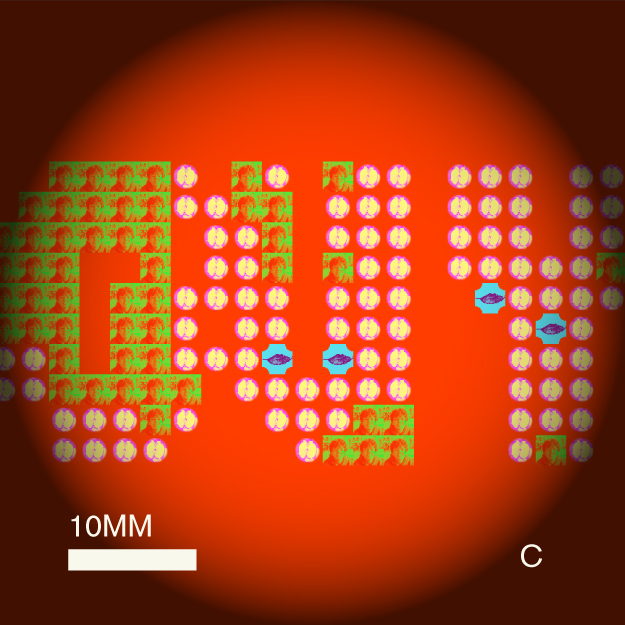
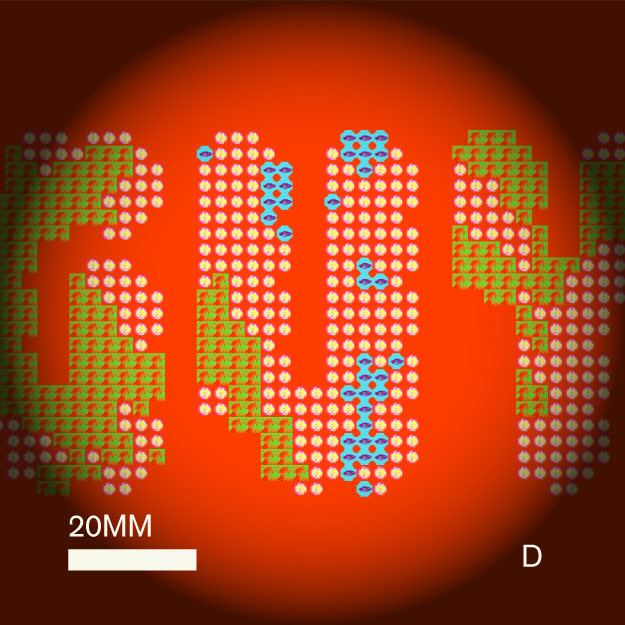
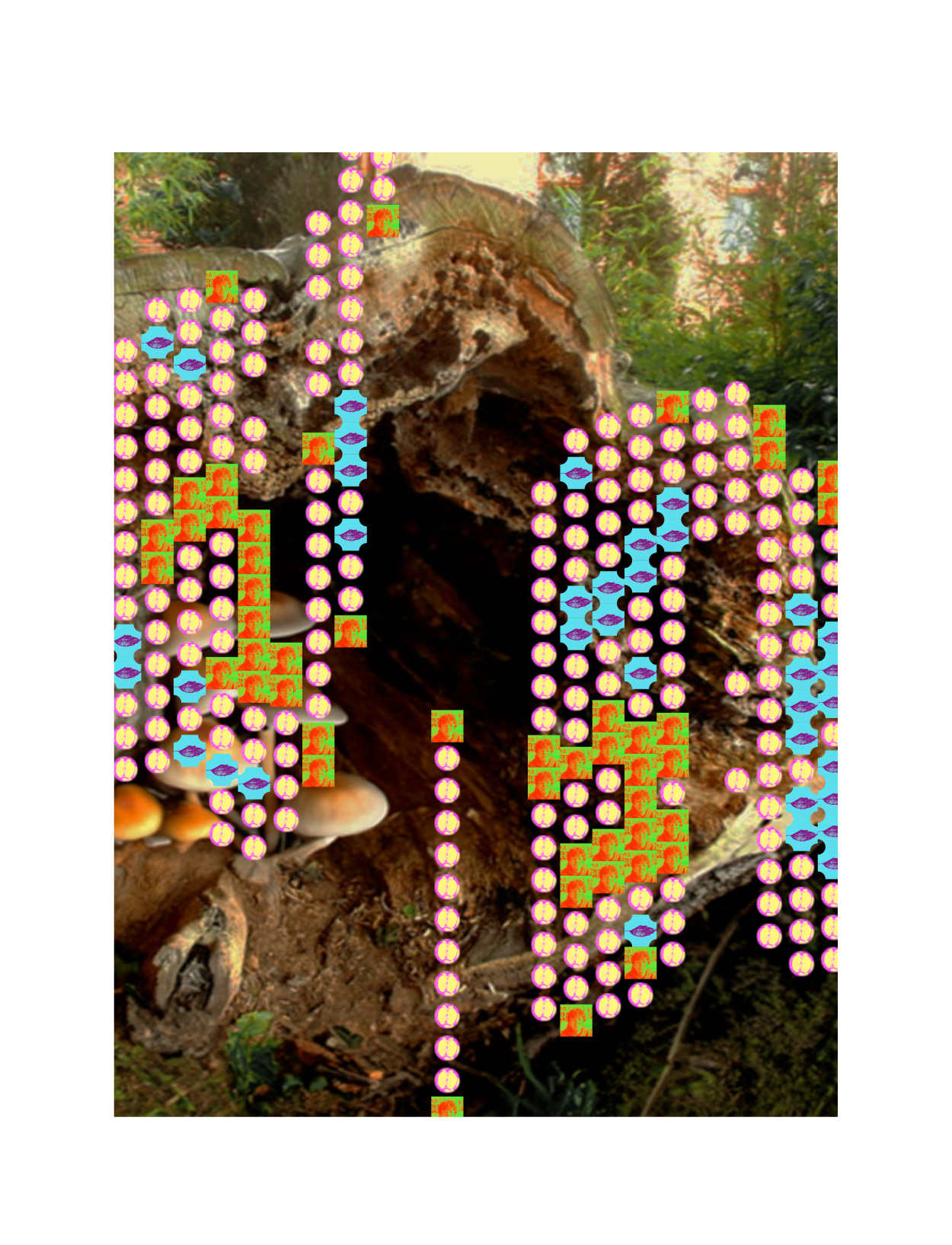
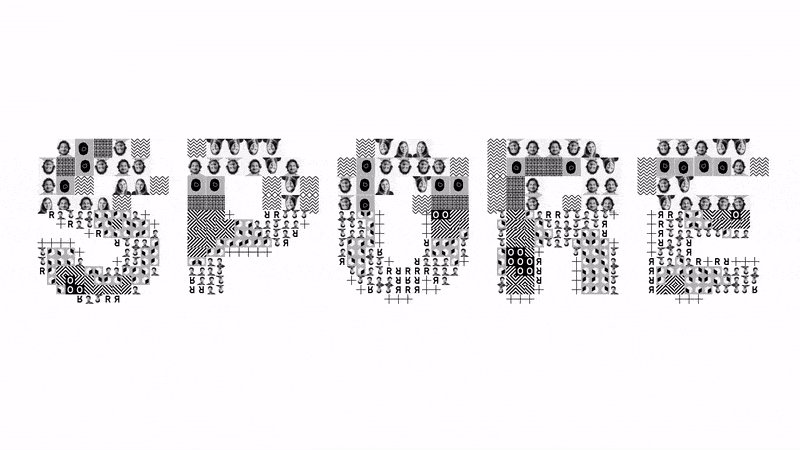
Fantastic Funguy
With 3.8 million fungi globally, Earth's largest living kingdom inspires this project. Mixing type and grid, it delves into the legibility of letterforms with varied weights. Composed of tiny images depicting dead, "Fantastic Funguy" celebrates the intelligent, lively world of fungi and generative type.
Click here to examine "Fantastic Funguy".